[2023 15th鐵人賽] Day18 - 推薦給前端工程師的 Chrome 擴充功能
- 發佈時間
在閱讀 Qiita 時,發現有不少統整系列的文章,可能是對於某技術、指令、學習方法或書籍相關的總整理,例如:
- XXX 設計方法 OO 選
- XXX 研修資料まとめ
- XXX Top10
這篇文章則是介紹六種 Chrome 擴充功能,對前端開發而言很實用的工具:
- UI Build Assistant
- Responsive Viewer
- Take Webpage Screenshots Entirely - FireShot
- WhatFont
- Talend API Tester - Free Edition
- CSSViewer
這幾項自己試用之後,也覺得蠻方便,或許之後開發有機會考慮使用,推薦實際安裝用看看!
那麼,以下正文開始。
前言#
各位好,我是在都內從事軟體工程師的 YSasago,經常會使用 Chrome 瀏覽器來進行前端開發。 Chrome 擁有許多能夠協助開發的 Chrome 擴充功能,我想在本篇文章,介紹自己在前端開發時,常使用到的擴充功能。
UI Build Assistant#
雖然 ICON 是 IT 大學,看起來蠻有趣的:

但透過這個擴充功能,能夠一鍵將背景和線條著色,即可清楚看到佈局方式,方便進行 margin 邊距等樣式調整。

此外,作者しまぶーさん 的 YouTube 影片,對前端學習非常有幫助,我自己也經常作為參考。
Responsive Viewer#
接下來,要介紹的是 Responsive Viewer。
使用這個擴充功能,可以一鍵檢視開發界面在不同大小下的呈現狀態。 在進行響應式設計時,經常在最後檢查時使用。

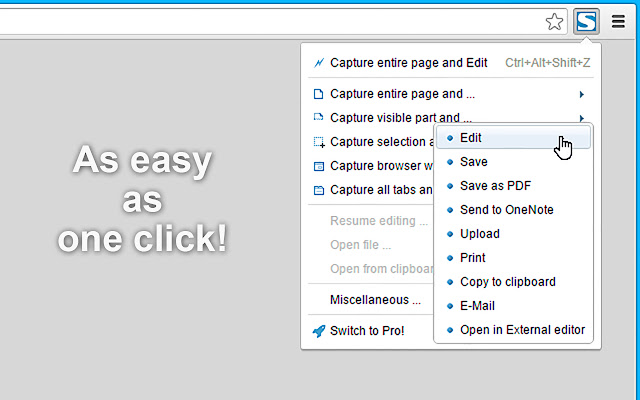
Take Webpage Screenshots Entirely - FireShot#
FireShot 是能夠輕鬆截取網頁截圖的擴充功能,對自己來說也是使用率最高的。 因為可以輕鬆截取整個頁面,經常會在請別人 Review 開發內容時使用。

WhatFont#
接下來要介紹的 WhatFont,是能夠查看使用字體的擴充功能。
啟用此擴充功能後,只需將游標移動到想要知道的網頁字體上,即可顯示字體風格。 在開發過程中,字體風格經常會因為數字和文字而改變,透過使用這項功能,能夠確保自己不會忘記字體有所更改。

Talend API Tester - Free Edition#
使用 Talend API Tester 這個擴充功能,能夠在瀏覽器中驗證 API 的操作。
在開發過程中,如果需要快速瞭解 API 的 Response 時,將會使用這個工具。 整體 UI 非常直觀,即使對於初學者也能很容易上手。

【補充】Talend API Tester 和常見的 Postman 比較:兩者均是用於測試 RESTful API 的工具,但根據用途、授權方式、測試報告、可擴展性等方面可能有所差異。 詳細可參考這篇文章:talend api tester vs postman
CSSViewer#
使用 CSSViewer 的擴充功能,即可在瀏覽器中檢查 CSS。
在開始用這個擴充功能之前,經常需要開啟 Chrome 的開發者工具,來選擇需要檢查的 CSS。如果透過 CSSViewer,只需將游標移動到想檢查的 CSS 位置,即可顯示對應的 CSS。 在需要快速檢查 CSS 時,這功能非常方便。

結語#
這次我整理了在前端開發中,經常使用到的 Chrome 擴充功能。 由於還有許多想介紹的 Chrome 擴充功能,往後將會繼續進行更新。
有許多免費的擴充功能,能夠使開發工作更加便利,Chrome 擴充功能真的很棒呢。 如果有其他推薦的擴充功能,也歡迎留言告訴我,感謝閱讀到最後。
15th 鐵人賽目錄傳送門:https://ithelp.ithome.com.tw/users/20135558/ironman/6290